GitHub Pagesを独自ドメインで運用する
このブログはGitHub Pagesにホスティングされています。先日ブログのURLを https://taikii.net という独自ドメインに変更したのですが、このカスタムドメインの設定がお昼休み中にできちゃうくらい簡単な作業でしたので、ちょっと紹介したいと思います。
※設定中にスクショを撮り忘れたので、初めて設定する際の画面と異なります。
ドメインを取得する
何はともあれ独自のドメインが必要です。ちょうどムームードメインで .net が安かったのでそれにしました。
個人的にムームードメインのいいところ。
- 今年の2月からALIASレコードを使用できるようになりました。ホスト名に対してCNAMEをつける場合はwwwなどのサブドメインである必要がありますが(つまり
https://taikii.netではなくhttps://www.taikii.netにする必要がある)、ALIASレコードであればサブドメインのないドメインに対してホスト名を指定することができます。 - 無料でWHOISの代理公開してもらえる(ドメインによってはできないものもありそう)
- コンビニ払いができる(ただし、事務手数料が162円かかります)
基本的には流れのままに設定すればよいのですが、WHOIS設定は必ず「弊社情報代理公開」を選択します。じゃないと自分の個人情報がWHOISに載ってしまいます。また、ネームサーバは「ムームーDNS」を選択します。

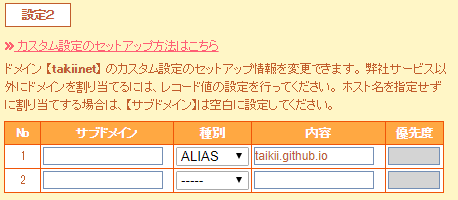
その後、カスタム設定のセットアップ方法 | ムームードメインを参考にしてカスタム設定を行います。今回は、https://taikii.net にアクセスされると https://taikii.github.io に飛ばしたいため、以下のようにALIASレコードを設定します。

これでムームードメイン側の設定は完了です。
GitHub側の設定
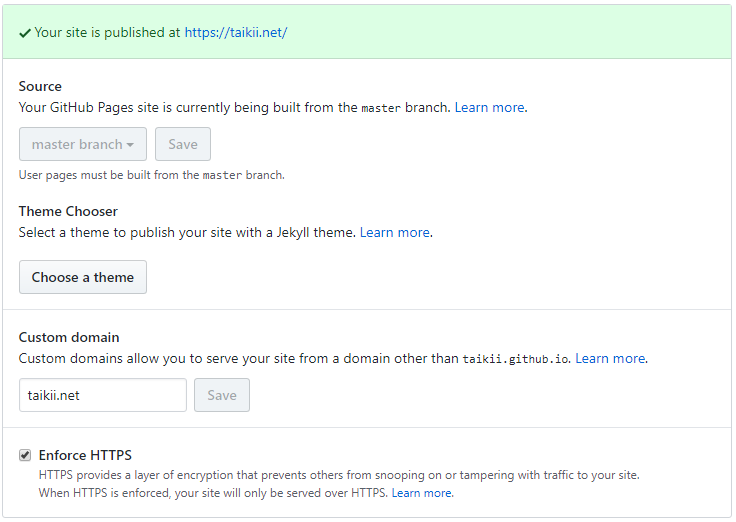
GitHub PagesプロジェクトのSettingページにアクセスして、Custom domain項目に取得したドメインを入力します。ついでにEnforce HTTPSにチェックを入れてHTTPSを強制します。設定の反映まで少し時間がかかりますので、コーヒーでも淹れつつ待ちます。カスタムドメインのSSL証明書はLet’s Encryptの証明書が自動的に発行・適用されます。Chrome68で非暗号化サイトには警告が表示されるようになったので簡単にサイトをHTTPS化できるのはありがたい!

ブラウザで取得したドメインを開いて確認します。Enforce HTTPSを設定したので、http://にするとhttps://に飛ばされるはずです。
これですべての設定が完了です。超簡単。